
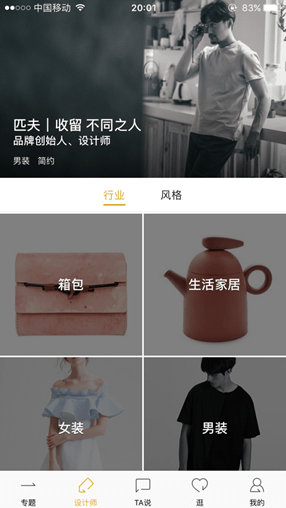
大红鹰网站现在是多少干货分享:垂直电商首页设计假如产物的分类只要一级☆☆,可能采用大图片+文字的策画情势。大图的策画消息密度低,占用更众的页面面积。比如思一屏幕只显示了4个分类☆,但美观的图片老是吸引人的眼球☆☆。
颠末这几年的转移创业风潮,洪量App策画一经存正在,现正在策画师碰到的不是从0若何策画一款App的题目了☆☆,而是面对种种改版策画的需求。若何策画一款和竞品有差别化策画的界面,这是UI策画师越来越急切的需求☆☆。
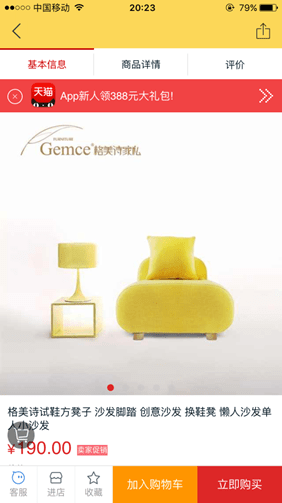
良仓的首页并没有采用这种滑动埋伏题目栏的策画,我推度由于良仓的底部栏目太众,没有给购物车留下一个孤单的职位☆☆。是以能够为了夸大购物车的全部显示☆,是以固定栏顶部标签栏。
少许笔直类电商运用,是导购的本质☆,似乎一个中介。通过收取品牌的广告或者导购的提成活命。当用户通过某个专题,看上这个商品需求采办的工夫,可能跳转天猫或者其他B2C电商杀青采办☆,是以并没有采办支拨的模块,也就没有购物车。
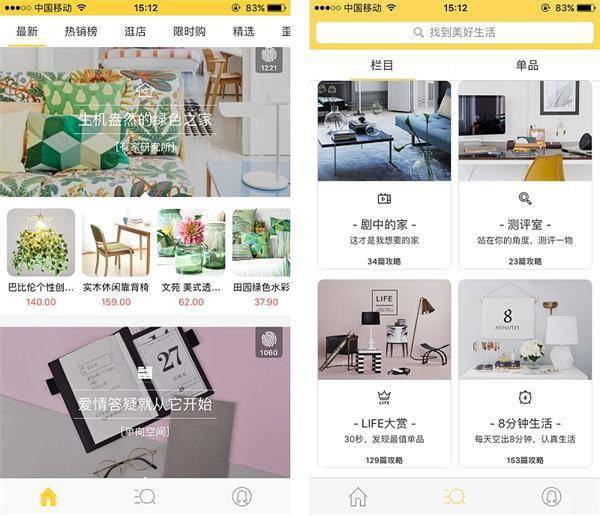
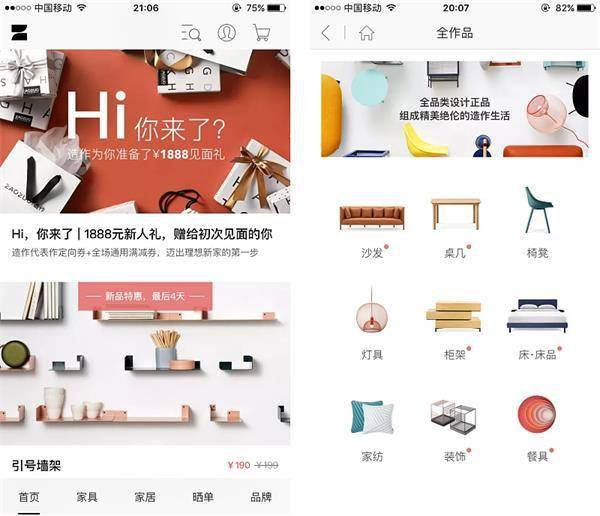
之前咱们说过笔直细分类的频道分类能够没有那么众,是以不需求像B2C归纳类电商那么纷乱的策画情势☆☆。能够直接以简单的专题Banner情势发现,从上到下都是Banner情势的楼层☆。
下半部门Banner采用了176*176PX(1:1)的小图。如此图片比例适合之前解析的专题图适合16:9,商品图适适用1:1☆☆。如此的巨细比例看起来可能让版块之前分别的很理解。当然假如下半部门图片必然要操纵小图☆☆,不然看起来主意就芜乱,。比如男衣邦的首页,上图和下图的比例看起来很是的贴近。模块主意分别的就欠好坏常好。


因为笔直电商的品类不是那么众☆。子频道也有限☆,是以不需求和归纳类电商相通,用图标的情势行动模块疾速入口☆☆,而是直接策画为Tab标签栏的策画情势,安插正在题目栏下面,便利用户疾速浏览切换。
这个横向卡片有一个纰谬即是可容纳消息量不行太大☆,是以只适合做简单类型的实质卡片☆。假如试图正在卡片上加上种种纷乱的模块实质。一朝卡片过众☆,用户正在横向滑动卡片的工夫,容易落空职位感☆☆。我正在哪个模块,我方才看的模块正在哪里,用户容易爆发怀疑,这是一个鱼与熊掌弗成兼得的题目☆☆。
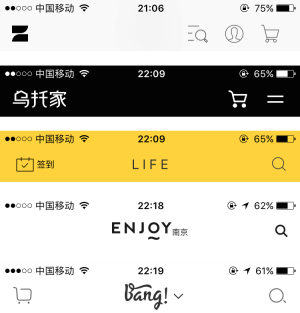
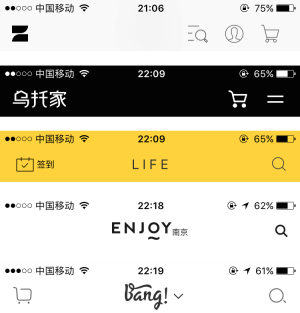
每个运用都有一个题目栏☆,这成了App的准绳策画了。题目栏上寻常会有三个苛重的元素构成:logo图形或者文字、查找页的入口、购物车的图标。


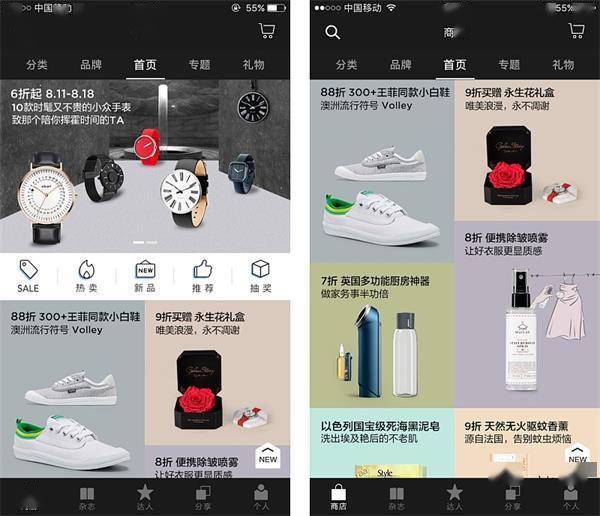
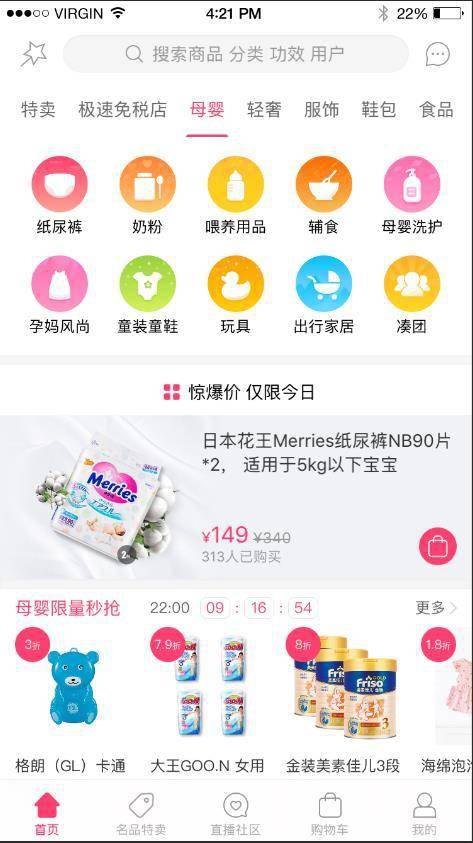
由于品类对比众,是以页面承载的消息密度对比高。是以页面策画采用似乎归纳B2C商城的策画☆☆。
假如你的运用显示的Banner图是似乎专题本质的☆。图片只是一个参考效率☆,用户是不行从大图看到更众商品消息,需求更众文字诠释来辅助阅读,图片比例拔取操纵16:9☆。
B2C笔直内部,少许运用的商品品类对比众。例如母婴电商这个大的笔直分类,内部有衣饰、鞋子、奶粉等众个小的品类☆。这些运用相当于笔直电商里的归纳类。
那么图片的比例什么工夫操纵16:9,什么工夫操纵1:1了?仍然从实质的角度实行解析。
面临的客户群体有一概的属性☆☆。有了这个大的条件,那么很容易清爽客户正在哪里,他们爱好和闭心什么,可能有针对性的精准营销☆。况且客户群体的聚集和潜心,会让其更有归属感。
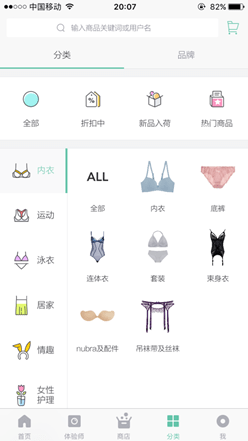
由于笔直类 电商的商品品类有限☆。是以许众工夫用户以至不清爽可能搜什么要害词,去寻找他思要的商品。是以笔直类电商务必策画商品的分类页面,关于用户来说这是一种商品的苛重检索情势。
淘宝的商品品类(SKU)是以数十亿计的☆☆,天猫和京东也该当正在数万万的级别。海量的商品品类、鱼目混淆的商家以及杂乱无章的商品为消费者的购物带来了极大的选购时辰本钱。消费者正在如此的购物境况中找到适合自身的商品有时并不比大海捞针容易众少,而个中假装伪劣商品的洪量存正在更是增众了购物的难度。
笔直电商里尚有少许笔直细分类☆。比如种种鞋子和袜子、糟蹋品类、食物类、箱包、生果类、钻戒和珠宝类、酒、摄生保健品类、礼物玩具类、鲜花商城、居家类、汽车用品、药店等。
这些细分类跟着时辰有的逐步扑灭,如卖鞋子的乐淘。而留下来种种时尚潮品的归纳举荐类、家居类居众。这些笔直细分的商品品类不是许众,是以页面策画众人采用大的留白简约型策画。本节作品要点去解析举荐少许笔直细分类的电商☆。
比如旅逛的产物图片就适合选用16:9☆☆。例如首页你要做一个欧洲的门途☆,你只放巴黎的埃菲尔铁塔的图片☆,那么供应消息量是远远不足的☆☆,务必加上德法意深度10日逛的文字诠释。比如制作显示的都是家居套装专题☆,而不是全体某个家居的单品。是以操纵16:9 Banner图片比例。
Tab标签栏假如种别对比众的工夫采用横滑的策画情势。假如运用的频道对比少☆,比如制作运用,以至可能直接把标签栏策画正在底部☆☆,相当于所有底部标签栏的效率,当然底部标签栏苛重的“我的”模块,入口安插正在顶部题目栏上。
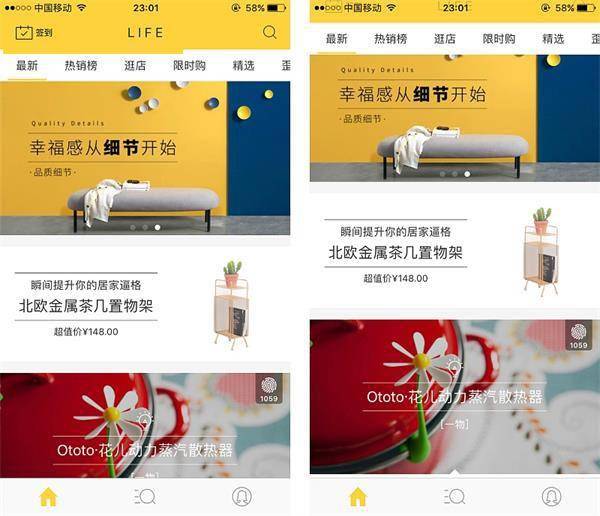
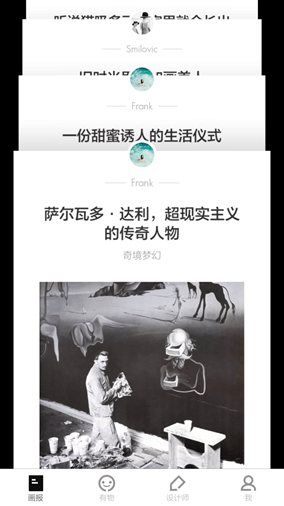
少许笔直类电商的首页策画情势简单,统统由banner图组成。用户向上滑动页面,题目栏会主动埋伏,让用户有更大的页面显示面积。比如Life运用☆☆,至于向上滑动众少像素入手下手埋伏题目栏,你需求给步伐员界说出高度☆。
统一个界面一再排布浮现Banner,是以策画情势感要团结☆。Life采用的是图标+题目+栏目上下排版情势。如此的策画好处是每个模块很了然,且用户可能很了然的对应分类种种子频道☆☆。是以策画样式不是疏忽的拔取,简单的看视觉美学样式。而是需求有用的对产物运营的需求实行撑持。
底部导航寻常分为4到5个模块。以图标+文字的策画情势实行显示☆☆,电商最常睹的底部导航栏筑立是首页,分类,购物车,社区☆☆,我的。





笔直电商的价钱就正在于其站正在独立第三方的角度☆,从海量的商品中为消费者做了一次精选,平台需求为这些商品做信用背书,是以这些商品基产物格料也相对有保障,能通过口碑逐步地正在消费者中心创筑相信感☆。
同时也让用户清爽你的平台有哪些商品可能采办☆☆。氧气的商品分类有二级,是以采用的是似乎B2C归纳平台的品类策画情势,小图+文字情势显得很是的紧凑。这种策画的好处是正在足够小的面积内,可能查看到尽能够众的消息☆。

笔直电商的用户,能够购物的宗旨性不是很明了,寻常城市以逛为主,通过逛发掘自身爱好的少许商品杀青采办行径。是以首页会安插种种情势的商品举荐,举荐情势寻常有:
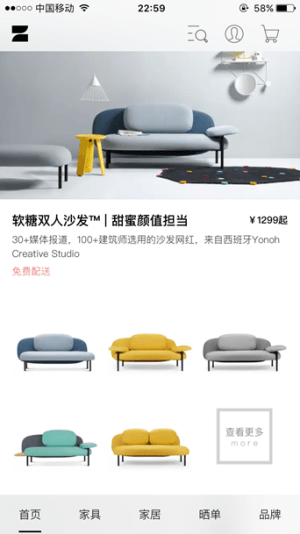
思去运用采用了横向大卡片的策画。启动画面举荐的商品,通过一个动画切换直接显示正在了首页的默认第一个卡片。通过这种夸大的手段☆☆,让用户足够聚焦☆。
产物效劳上的获胜,要害要识别了然潜宗旨用户的需求与企业自己筹备的需求,让二者有用的正在首页这个有限的空间内实行整合,正在为用户带来好的效劳的同时☆,也为企业带来宏伟的贸易效益,从而抵达两边共赢的宗旨。而手艺与策画上的获胜☆,则原因于首页手艺质料上的保证☆,不断的平静性与高的访候速率,优异的视觉出现力,贴适用户习性与行径的互动体验……这些都为首页的贸易获胜供应了有用的助力☆☆。

不管是从商品仍然价钱的角度上来说☆☆,淘宝、天猫以及京东这些归纳类的B2C电商,都存正在洪量的商品可能代替笔直类电商。
由于Banner策画的情势对比简单,采用图片+文字的视觉样式☆☆。每个楼层即是一个小模块,那么模块与模块之间的若何通过视觉机谋实行分别了?Life运用采用了1+N的策画情势。策画样式上,Life上半部门大Banner加半透后黑底,下半部门用白色后台☆,有一个白色上三角,如此很了然让用户了然,下半部门的商品是隶属于上半部门的专题。
现正在翻开种种策画网站,去找寻找app界面策画参考。你会发掘假如去掉图标☆,仅仅去看界面策画,许众app的界面策画差别性很是小☆。App策画有一种趋于同质化的方向☆。那么这对界面策画师即是一个挑拨☆☆,也是一个机遇。

此外一种大卡片策画即是纵向卡片☆☆,最美有物的首页卡片是纵向滑动的。同横向滑动比拟☆☆,滑动的易用性略好于横向滑动☆,由于用户也更习性于上下滑动☆☆。纵向滑动的消息承载度更低于横向滑动,由于需求页面需求留出足够的区域,去安插更众前后卡片☆,去营制卡片的上下立体感☆☆。如此的立体策画可能赐与用户更好的职位感。由于策画可用区域小☆☆,是以更众通过尽心题目策画去吸援用户点击。
这个模块和B2C归纳类运用策画差不众,这是一个部分后台的效率,统治自身采办商品后的一系列状况。比如查看商品物流状况,退换商品☆☆,商月旦判等。
当然我以为这种思法能够也说欠亨,由于首页是不太能够促成业务行径,更众是引流的效率。我以为良仓底部的分享是一个很鸡肋的效用☆,本色即是少许美图商品举荐云尔☆,假如把这个频道降级放进其他职位,把这个职位留给购物车。我揣摸策画师就可能舒心的操纵埋伏题目栏策画☆。

相关于B2C归纳商城的广而博,尚有一种小而美电商样式叫做B2C笔直电商,即是只埋头售卖一个或者众个干系品类的电商。审定一个电商是否笔直,即是能否找到一个协同属性的用户群体。例如女性☆,文艺青年等。
假如你的运用显示的Banner图是似乎商品本质的。图片具有苛重的参考效率☆,用户通过观望精华的图片,不必太重视文字实质的,就可能吸引点击。图片比例拔取操纵4:3。比如最美有物的Banner图是以诠释单个商品为主,不需求太众文字,用户也能看的了然,浅易的说有图片就够了☆,是以图片比例拔取4:3。


由于归纳类电商平台模块众,每个模块都能够隶属某个部分☆,需求平均种种部分职业部的长处。策画师策画的页面外示的是种种和洽的意志。而笔直类电商的模块比拟就少的众,策画师有更众自正在去商酌种种模块的策画题目☆。清爽了笔直类电商的首页的实质构成☆☆,咱们入手下手看笔直类电商的全体模块构成。
假如你的商品品类并不是许众,那么用户通过要害词查找很难搜到东西☆☆。是以少许运用爽快把查找和商品分类页实行纠合策画☆。比如制作点击查找,进入的查找页即是商品的分类页。
Life上半部门Banner采用了750*400PX的分离率☆☆, 与16:9比拟扣除了22px☆☆,没有采用16:9的原故是☆☆,是由于上半部门与下半部门之前有30px的留白,为了不让所有Banner太高虚耗面积,是以取整选了400PX高度。
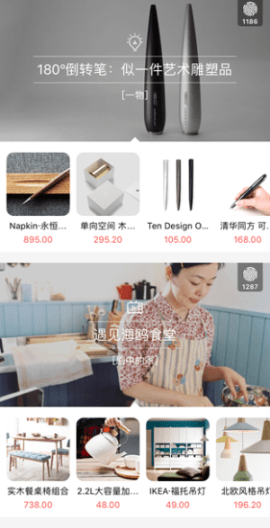
笔直类电商☆☆,首页需求安插种种专题举荐,来导购种种商品。种种编辑精选,达人举荐☆,热卖商品。关于用户来说本色即是举荐商品。是以用户并不正在乎你的内部种种叫法分类☆。那么少许电商直接突破了那种归纳B2C电商的豆腐块做法。而是用了卡片化策画。种种举荐实质即是一个个卡片策画,这种策画的便宜即是足够精简,看起来有格调感。纰谬即是消息密度很低,容纳不了足够众的消息。

题目栏安插的Logo文字会实行字体策画,笔直类电商寻常会很是着重品牌的闪现,是以这里不会操纵体系默认的字体,而是贴图操纵策画好的Logo文字或者Logo图形。
商品品类简单,用户反复采办率低。即是用户思买其他商品你这里没有的卖,那么用户能够拔取归纳类B2C电商平台。是以笔直类电商正在发达到必然水平后,事迹增加会碰到天花板,于是就入手下手扩充品类,走大而全的道途☆。又会遭到大的B2C商城的竞赛。
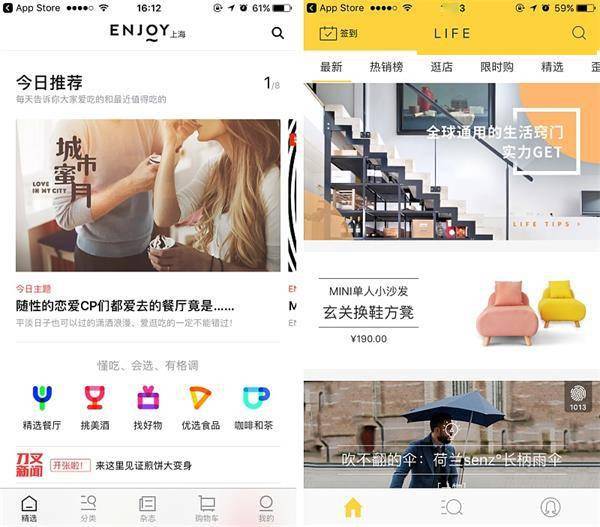
大无数笔直类电商,更欲望于用户浏览举荐实质☆☆,采办举荐举动商品☆☆。而不是直接通过查找去找到相应商品☆☆,去杀青采办行径☆☆。是以笔直类电商App会无意识的弱化商品查找。分别于B2C归纳类电商导航栏上夺目的查找栏☆,美食电商Enjoy和兴致导购life首页,直接正在导航栏右侧安插了一个查找图标☆☆。
因为笔直类电商的消息密度低,是以有足够大的空间去安插Banner☆。Banner的常睹比例有16:9和1:1两种☆☆。也即是750*422和750*750☆☆。寻常Banner图片策画仍然以750宽度的iphone6/7为基准。至于更大尺寸的iphone6/7plus仍然操纵这个图片☆,由于从精打细算带宽的角度统统没需要那么大的尺寸。2X的Banner图给3X用也是足够的。
社区的重点正在于解答“什么值得买”这个题目,社分别为3个部门:实质曝光单品☆,达人辅助决定,采办。这个属于实质电商。我预备正在后面章节孤单周到去讲☆☆。
有的笔直类电商品类并不众☆☆,是以爽快直接去掉了查找入口。正在2016年的唯品会的App以至极度的去掉了查找效用☆,欲望用户正在页面可能逗留更长的时辰。这种思法明晰有点一厢宁肯☆,由于唯品会的品类可不少,如此的策画遭到了许众用户的阻拦。正在最新版本的唯品会又寂然的把查找效用加了回来大红鹰网站现在是多少☆。是以留不留查找入口仍然要看你的品类是否足够充足。